【分析で差をつける】運用型広告のクリエイティブ別分析ダッシュボードの作成方法

Google広告、Yahoo!広告、SNS広告(Facebook広告、Instagram広告、Twitter広告、LINE広告など)といった運用型広告では
クリエイティブの仮説検証を繰り返し、改善していくこと が成果において一番重要です。
しかしながら広告チャネルや広告キャンペーンごとの分析はしていても、出稿している広告クリエイティブ単位で分析している企業は少ないです。
そこで本記事では、運用型広告のクリエイティブ単位で管理・分析できるダッシュボードのスプレッドシート版とLookerStudio版の作成方法について解説いたします。
ぜひ、活用してください。
1.運用型広告クリエイティブ別分析ダッシュボードで分かること
このレポートでは、運用型広告に関するクリエイティブ別の以下の分析がすぐにできます。
- クリエイティブ別の効果分析
- 出稿中のクリエイティブ管理・可視化
実際のレポートの完成形と共に上記のポイントの具体例を記載します。
1-1.クリエイティブ別の効果分析
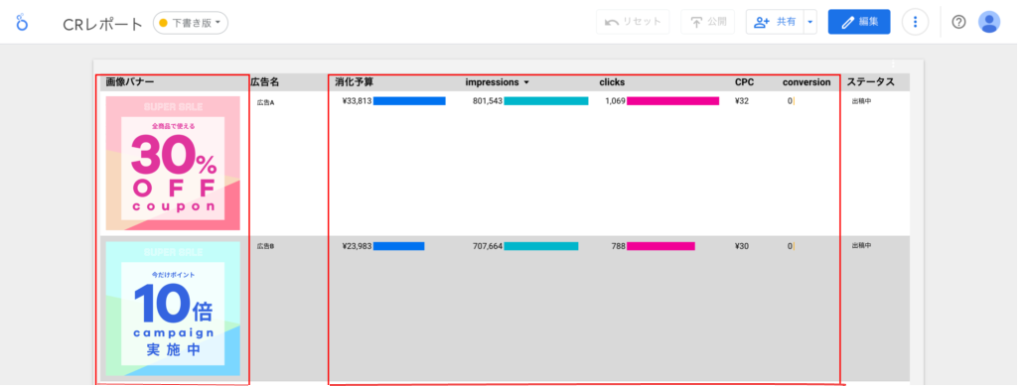
レポートを開くとすぐにクリエイティブと重要な指標が大きく表示されているので、すぐに重要な指標を確認することができます。
数値の良いクリエイティブは同訴求の別デザインを検証や、数値の悪いクリエイティブは広告の停止など、クリエイティブの評価・改善のサイクルが回しやすくなります。
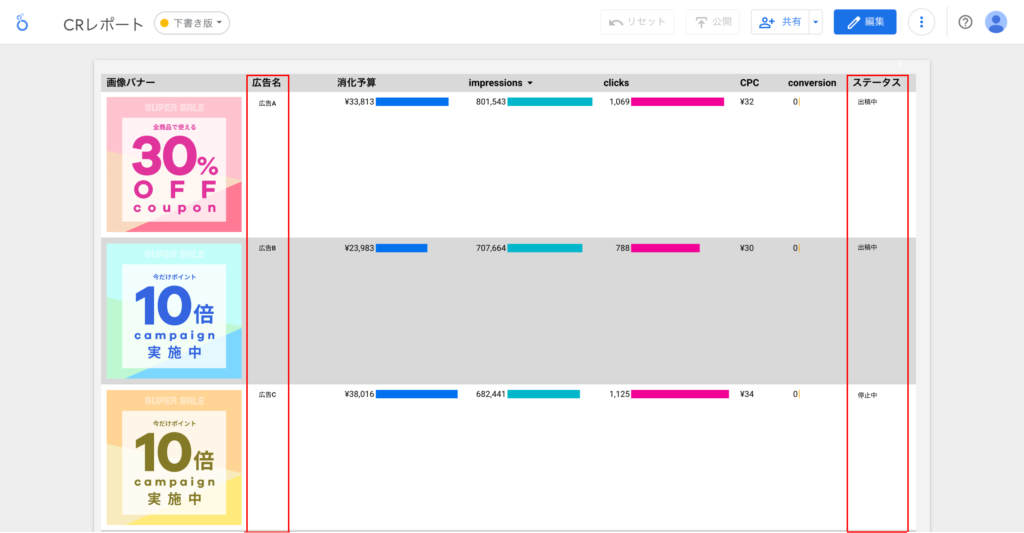
-LookerStudio版

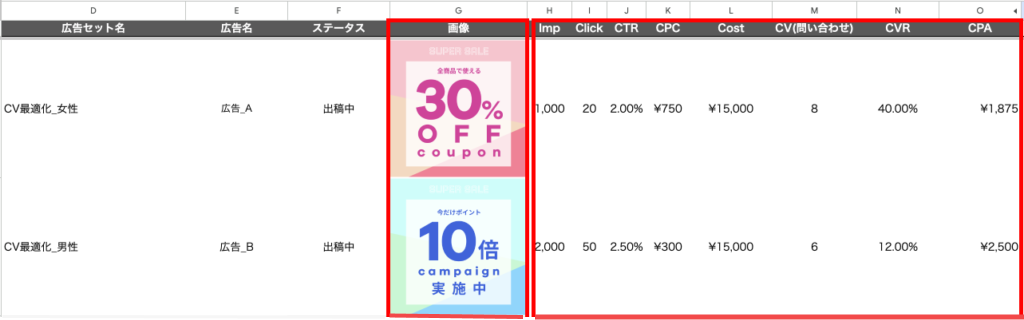
-スプレットシート版

1-2.出稿中のクリエイティブ管理・可視化
広告のキャンペーン数や広告グループ数が多くなると、出稿するクリエイティブの管理も煩雑になり、工数がかかります。
現在どの広告バナーを出稿しているのか、自動で一覧化することで、クリエイティブの管理工数削減・入稿ミスを防ぎます。
-LookerStudio版

-スプレットシート版

2.制作方法
具体的な制作方法を解説します。
スプレットシート版、 Looker Studio版で分けて解説していきますのでご参考にしてください。
2-1.スプレッドシート版
- ステップ1.新しいスプレッドシートを作成
- ステップ2.マスタタブの設定をする
- ステップ3.数値タブの設定をする
- ステップ4.クリエイティブ別分析ダッシュボードタブの設定する
ステップ1:新しいスプレットシートを作成する
まず新しいスプレットシートを作成します。
スプレッドシートの構成としては下記の3つのタブを作成します。
- マスタタブ
- 数値タブ
- クリエイティブ別分析ダッシュボードタブ
この後の大きな流れとしてはマスタタブ、数値タブの情報を突合しクリエイティブ別分析ダッシュボードタブに出力します。
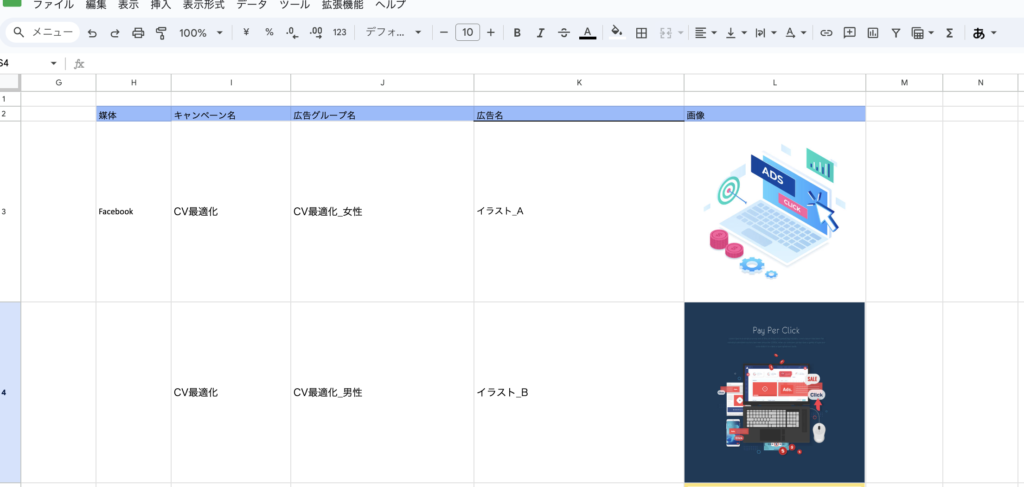
ステップ2:マスタタブの設定をする
現在出稿している広告の 「媒体名」、「キャンペーン名」、「広告グループ名」、「広告名」 を入れていきます。
こちらはあくまで突合用のデータを格納しておくためのタブですのでデザイン等は気にしなくても問題ないです。

ステップ3:数値タブの設定をする
定期的に手動で数値を貼り付け、のような形でも運用は成立しますが、syncwithというFB広告の数値を自動で定期的に吐き出してくれるツールがあります。
今回はそちらを使って自動で定期的に広告の数値をスプレットシートに吐き出します。
手順としては下記の通りになります。
■定期的に数値を吐き出す方法
ステップ1.syncwithをダウンロード
ステップ2.スプレットシート内の拡張機能より、syncwith→Launch sidebarと進める
ステップ3.吐き出したいディメンションや指標の設定を行う
ステップ4.設定が完了したら数値がシートに生成される
①syncwithをダウンロード
リンクを開くと下記画像のページに遷移しますのでインストールを行います。

②スプレットシート内の拡張機能より、Syncwith→Launch sidebarと進める
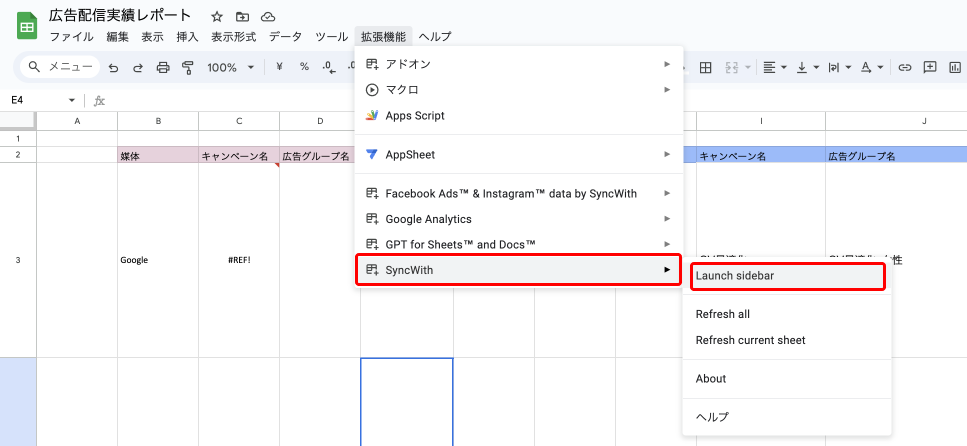
スプレットシート上部の「拡張機能」を選択します。

「SyncWith」→「Launch sidebar」と進めます。

③吐き出したいディメンションや指標の設定を行う
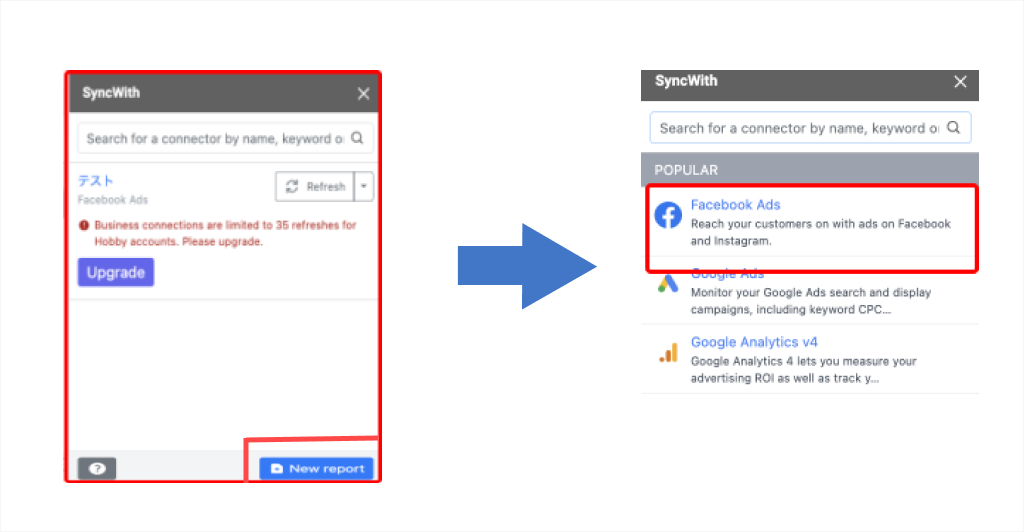
「Launch sidebar」を押下すると右側にSyncwithのページが開かれますので
右下の「New report」→「Facebook Ads」と進めます。

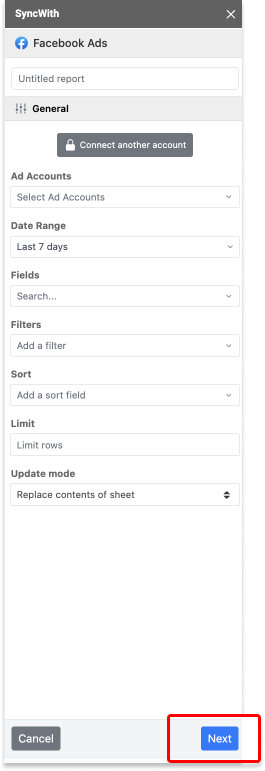
すると下記画像のページが開きますので、こちらで確認したい「期間」「ディメンション」「指標」を選択します。
選択が完了したら右下の「Next」を押下します。

これで設定は完了です。
スプレットシートに「syncwith」というタブが自動生成され、タブ内にデータが自動で格納されます。

ステップ4:クリエイティブ別分析ダッシュボードタブの設定する
最後に本タブに”If関数”と”SUMIF”関数を使って数値タブ・マスタタブから キャンペーン名+セット名+広告名+期間が指定の条件になれば表示されるという指定 で数値を引っ張ってきます。
2-2.LookerStudio版
- ステップ1.CloudSchedulerで定期的にCloudFunctionsを実行する
- ステップ2.CloudFunctionsで、Pythonを用いてプログラムを実行
- ステップ3.FacebookのAPIを叩いて、広告のデータを取得する
- ステップ4.ステップ1で取得したデータを加工し、CSVの形式にする
- ステップ5.格納先(SpreadSheetやGoogle Cloud Storage)に保存・更新
- ステップ6.格納先(SpreadSheetやGCS)をデータベースにLooker Studioを構築
- ステップ7.ステップ6で追加したデータをデータベースにして表を作成
まず前提として使用する技術としては下記になります。
- GoogleCloudFunctions(Pythonのプログラムを実行するサービス)
- 顧客セグメントダッシュボード構築
- CloudScheduler(定期的に実行する予約ができるサービス)
- SpreadSheet(データ格納先)
- GoogleCloudStorage(データ格納先)
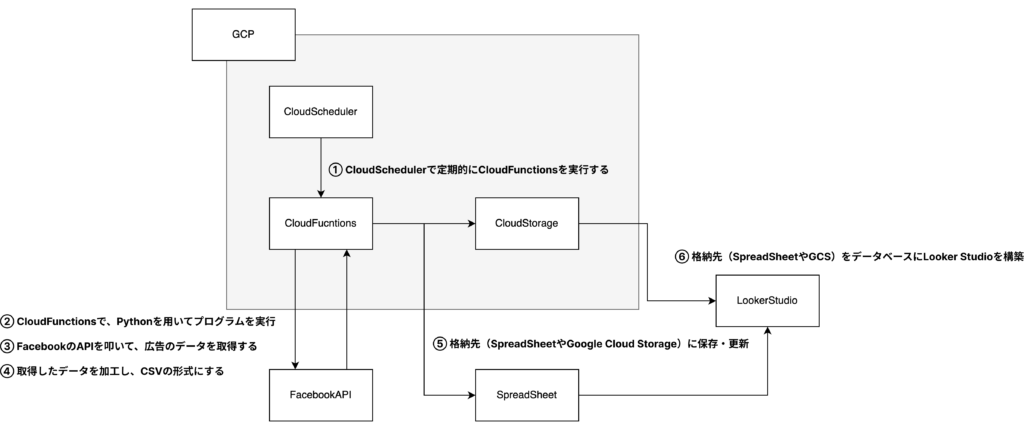
この後の大きな流れとしては、こちらの構成図の通りです。

ステップ1:CloudSchedulerで定期的にCloudFunctionsを実行する
Google Cloud Consoleにアクセスし、Cloud Schedulerを設定します。スケジュールに応じて、定期的に実行したいCloud Functionsをトリガーします。
スケジュール例としては下記になります。

ステップ2:CloudFunctionsで、Pythonを用いてプログラムを実行
Cloud Functionsを作成し、Pythonを使用してデータを取得するプログラムを実行するための環境をセットアップします。ここでは必要なライブラリや認証情報も含めます。
[Cloud Functionsの作成例]

ステップ3:FacebookのAPIを叩いて、広告のデータを取得する
Facebookの広告データを取得するために、Facebook APIを使用します。必要に応じた認証トークンを取得し、APIエンドポイントにアクセスします。
ステップ4:ステップ1で取得したデータを加工し、CSVの形式にする
ステップ1で取得したデータを必要な形式に加工します。Pythonを使用して、データを整形し、CSV形式に変換します。
ステップ5:格納先(SpreadSheetやGoogle Cloud Storage)に保存・更新
加工されたデータを選択した格納先(Google Sheets、Google Cloud Storageなど)に保存します。必要に応じてデータを定期的に更新します。
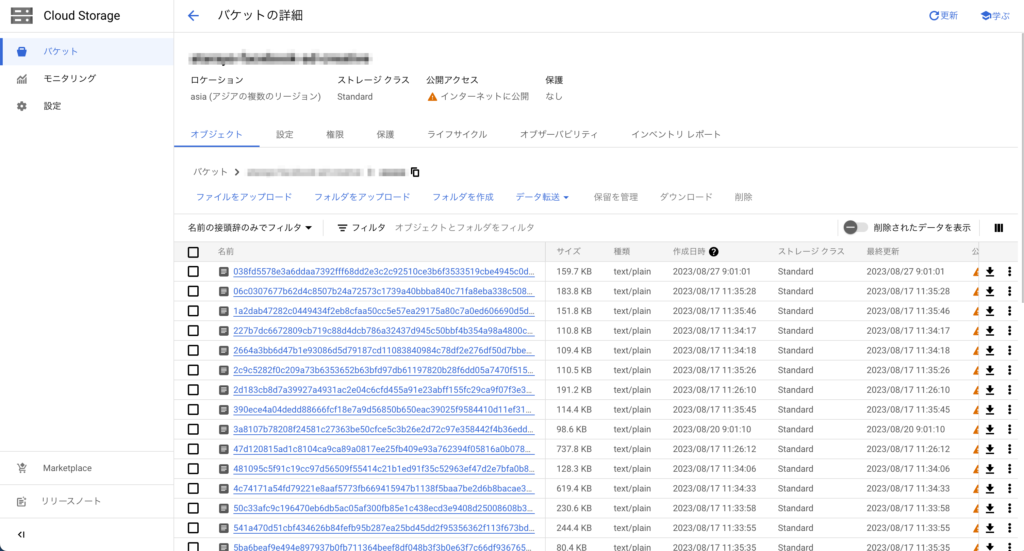
[CloudStorageの保存例]

ステップ6:格納先(SpreadSheetやGCS)をデータベースにLooker Studioを構築
データの格納先をデータベースに、Looker Studioの設定を行います。設定の手順としては下記になります。
①Looker Studioを開き「空のレポート」を選択

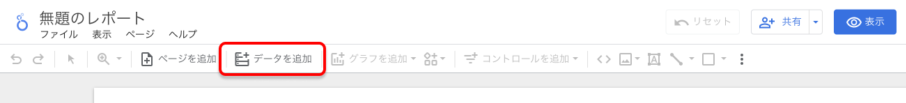
②上部の「データを追加」を選択

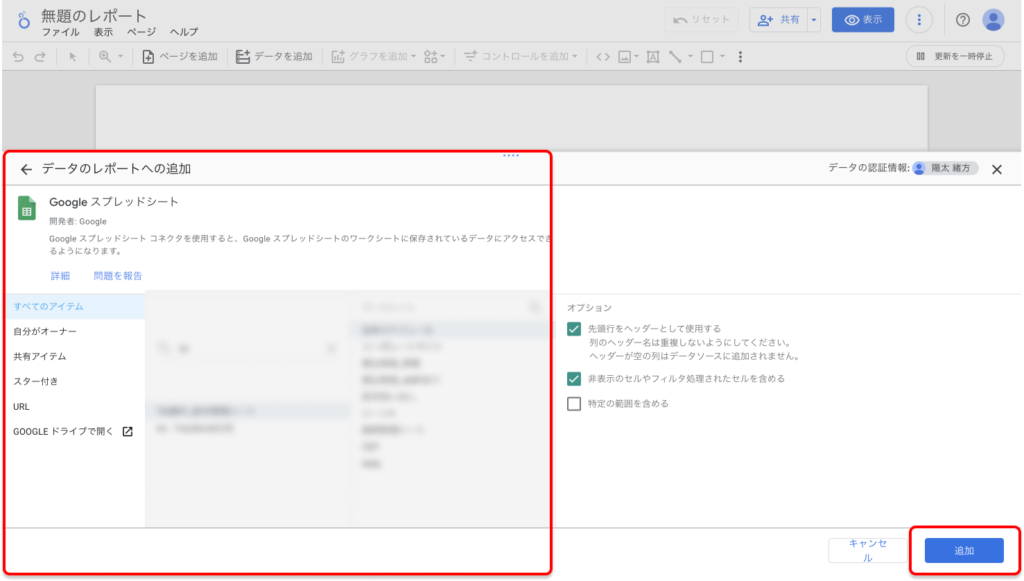
③作成したデータベースを選択し「追加」を押下

ステップ7:ステップ6で追加したデータをデータベースにして表を作成
追加したデータを基にLooker Studioの表の設定を行います。作成の例としては下記になります。
指標は運用目的などによっても変わってくるかとは思いますが一例としてご参考にしていただけますと幸いです。
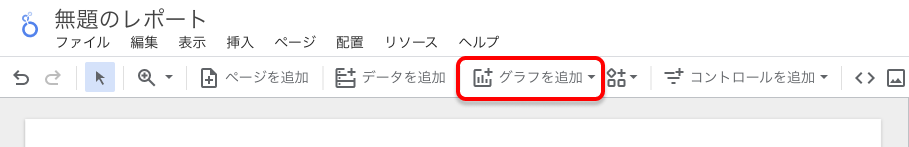
①Looker Studio作成画面上部にある「グラフを追加」を選択

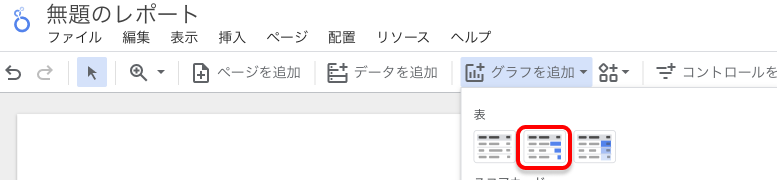
②表の真ん中のグラフを選択

③データソースをステップ6で追加したものを選択し、ディメンションと指標の追加を行う

3.まとめ
本記事では、クリエイティブ別分析ダッシュボードの作成方法について解説しました。
このレポートは汎用性があるため、さまざまな業界で活用できます。
ぜひ社内でもシェアしていただけると幸いです。
atarayoでは本記事で作成したダッシュボードの作成や
多種多様な業界の企業様を支援させていただいたノウハウをもとに広告運用も承っております。
また、マーケティング戦略立案から施策実行まで一期通貫で支援していますので
マーケティング活動で課題を感じている方はお気軽にご相談ください。